
你是不是看我書讀得少,想隨便拿一串英文符號呼隆我?
這誤會可不是普通的小啊!必須道個歉。聽說合格的道歉露出胸部是基本,那這邊就...
開玩笑的,回歸正題。
WYSIWYG :中文名『所見即所得』,為英文 “ What You See Is What You Get ” 取字頭的縮寫,是由『菲利普·威爾遜( Flip Wilson )』所提出的一種電腦文字編輯器方面的技術,也是一種 UI design pattern。
光看縮寫確實會覺得是在供 X 小,但它的全名卻翻譯地非常直觀,簡單來說就是當我們使用符合 WYSIWYG 模式的編輯器時,編輯文字時看到的內容直接就等於儲存送出後的顯示內容。
這樣的編輯器我們也同時稱之為:富文本編輯器( Rich Text Editor )
最經典的範例絕對非 Microsoft office 系列的產品莫屬,試著回想一下或現在馬上開啟一份 word 來編輯看看

Word 提供各式各樣的功能讓 user 操縱文字外觀,諸如字型、字體、段落、顏色等等,它也同時提供額外的功能像是插入圖片、影片。即便提供的一切華麗且繁瑣,它始終不會違背一項原則,那就是『使用者在編輯畫面上看到的內容就是實際的輸出結果』
先撇除掉跑版這類的問題,在我們完成編輯並輸出成 PDF 後,我們是可以完全預期它的輸出結果會是什麼樣子,而這就是 WYSIWYG 編輯器的核心原則。
聽你這樣一說確實在各處都看得見它的影子,像 Medium 應該也可以說是它在 Web 上的一種應用對吧?
沒有錯。
其實不只是 Medium ,上圖舉的 Microsoft word 也是在 web 上的雲端應用,咱們網路大頭「谷歌」的 Google-Doc 也是一個很典型的 WYSIWYG 在網路上的應用,相信大家對它們共同所擁有的 『共同編輯』功能並不陌生,能在線上多人一起編輯同一份筆記實在是非常方便,筆者大學時期的主修課會不會被當除了掌握在大神同學的手裡也掌握在這些軟體的手裡。
其他如
Dropbox paper

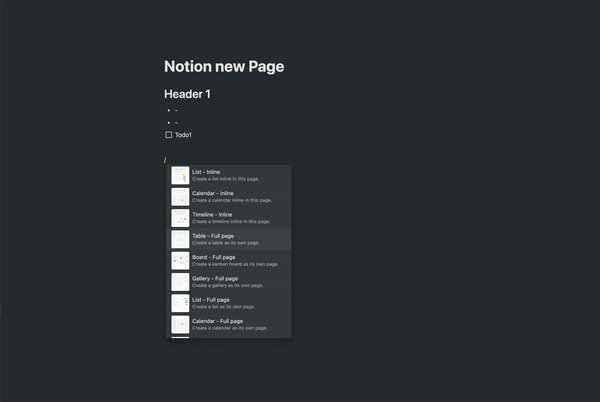
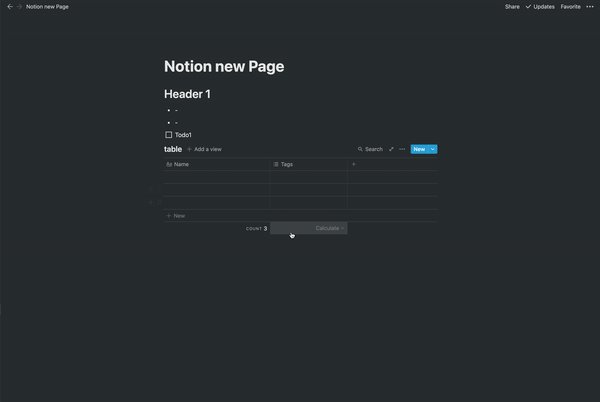
最近很火紅的 Notion 也完全可以說是強化版的 WYSIWYG 編輯器

讀者此時正在看的鐵人賽文章,背後也是作家透過 rich editor 所辛苦編輯出的文章
也因為現代人對他的需求之高,在網頁上除了相關的應用多如繁星外,也有許多團隊開發了現成的 Library 提供給對建立 WYSIWYG 編輯器有需求的 web app project 做客製化的使用。
這篇系列文章的主角- Slate.js 就是其中的一個,同時也是目前知名的 library 中最晚誕生的一個。咱們大名鼎鼎的 Facebook 團隊也開發了一個專門 Build for React.js 的 library ,名叫 Draft.js 。
其他也有針對 Vanilla JS 開發者使用的 library ,諸如: Prosemirror 、 Quill 等等。
付費 library 自然也不在話下: TinyMCE 、 CKEditor 也都是針對 Vanilla JS 的開發者建立的付費 library。
好 OK,到目前為止我學到了新名詞,也算是對 Slate 有一點初步的了解,但我想問個問題:在它之前已經存在了那麼多相似的 library 了, Slate 團隊還大費周章來製作它的用意是什麼?換言之,它的『賣點』究竟在哪裡?
這個問題問得非常好!
這正是我們在下一個篇章要探討的內容,但在那之前筆者希望讀者們能先思考一件事。
其實光是看完這篇讀者應該也能感覺得到, WYSIWYG 的開發是一個早已存在許久的老話題了,才會有相應那麼多的套件存在在市面上。
既然存在這麼久,使用程度又這麼高,不覺得身為網頁開發重要主角的『瀏覽器』也應該要幹點活兒,提供一些相應的功能嗎?
有的,正是我們下一篇的主角,也是只要討論到 Web WYSIWYG 就絕對無法避掉的一個話題: contenteditable & execCommands
To be continued ... tomorrow !
